Sleep Mate
Description
In sleep mate the player was responsible for the well being of the pet they had chosen and named. Each morning and night they needed to check on their pet to ensure they were getting adequate nutrition and sleep. In the hope that the player would adopt similar habits.
This project taught me how to use git hub and source control though thier practical application during the project.
During this project I spent a lot of time creating greyboxes and doing set dressing as well as creating items for documentation such as a floorplan. I worked with online tools to source, mix and implement audio and music for the game. Throughout the project as I worked on the level I built a camera set up for the player to navigate throughout the house.
Creating a mobile game from scratch taught me a lot about mobile game development including touch screen UI and designing a game for a small screen which I would take into later projects.
Throughout the Project I did the following
-
Made Pre production plans
-
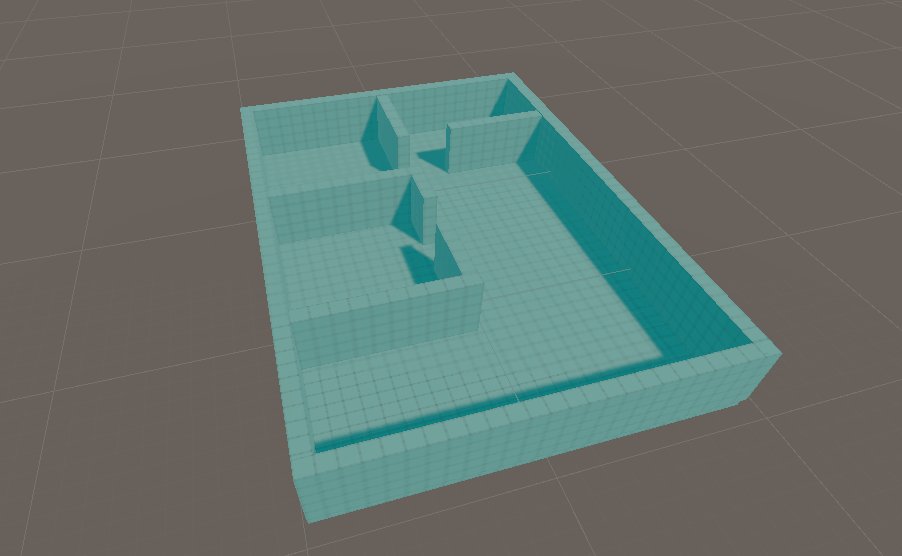
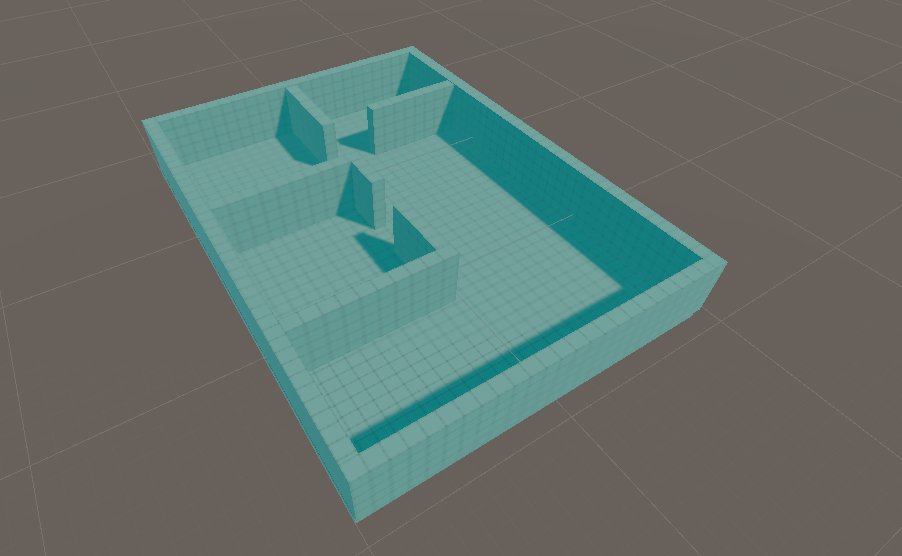
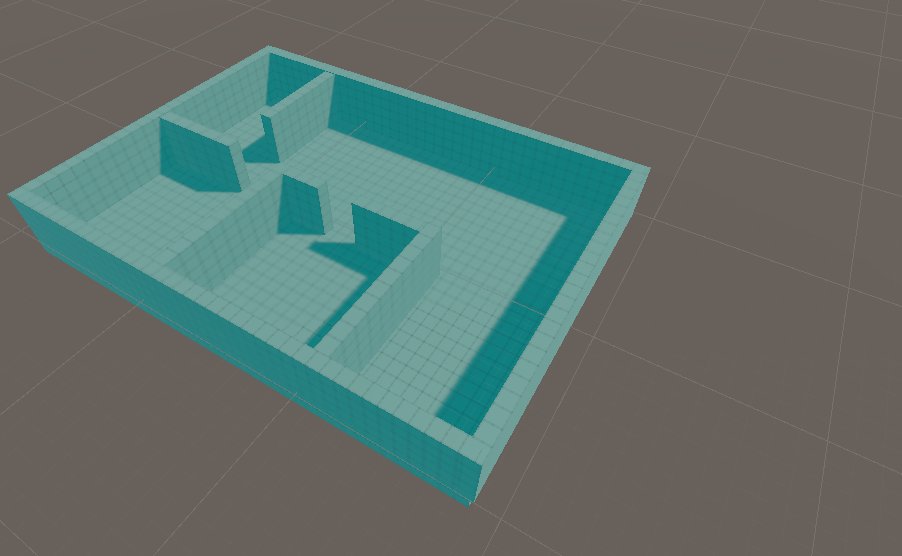
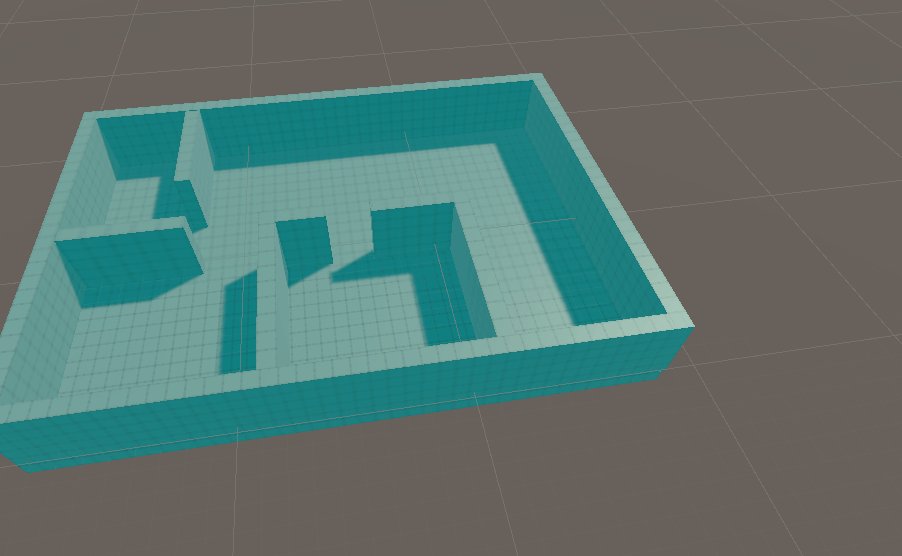
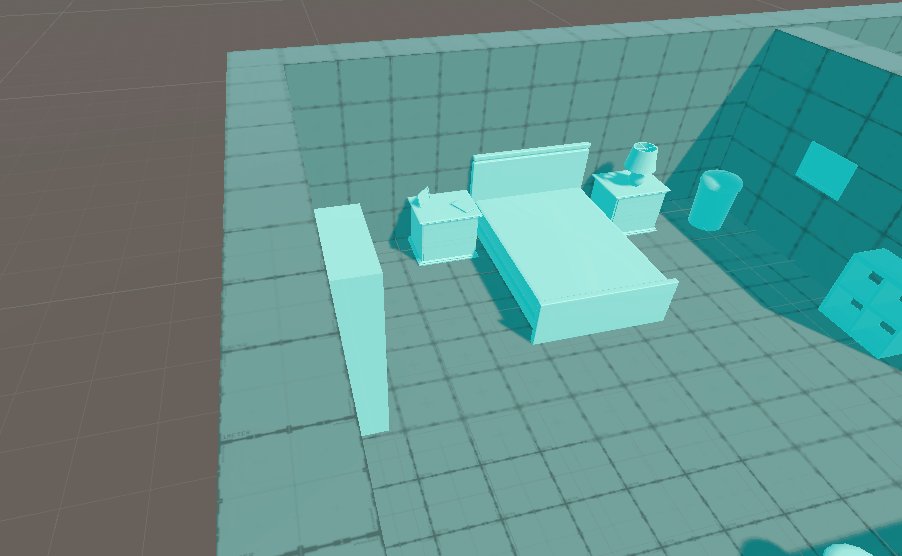
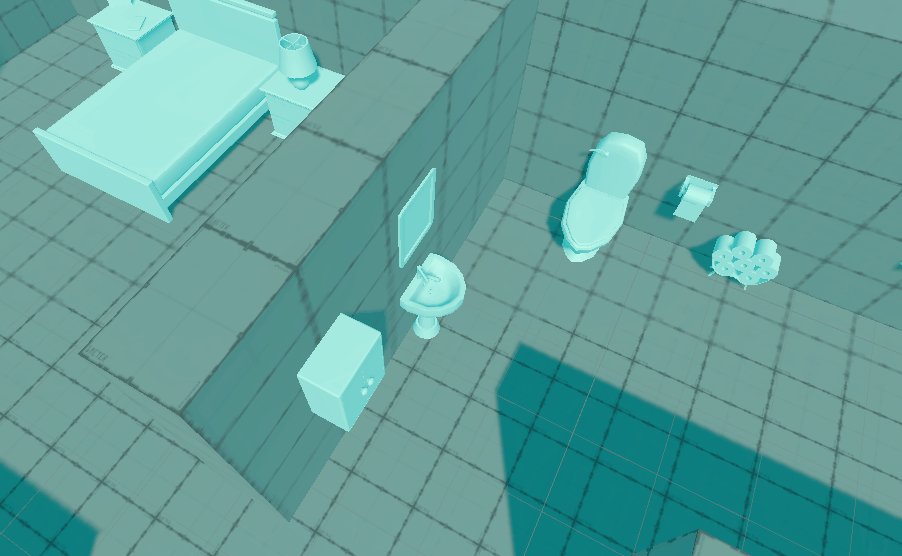
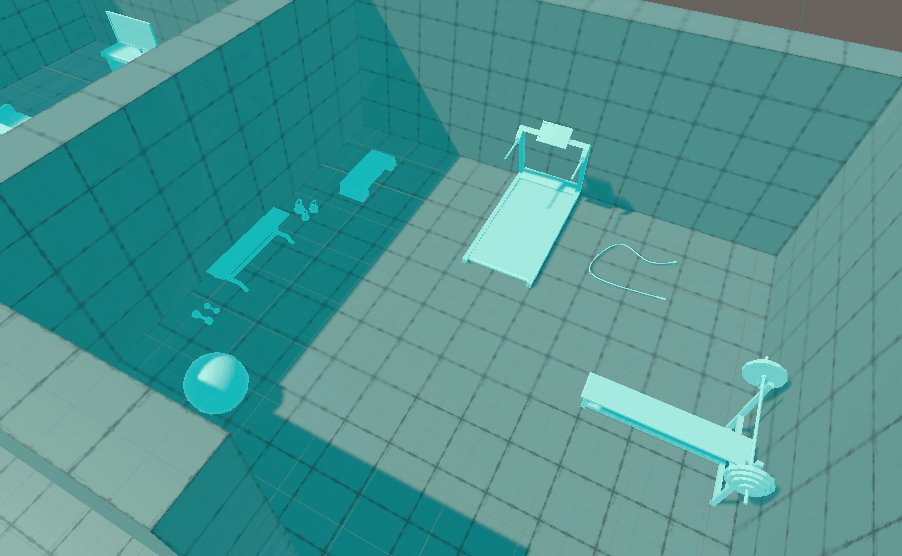
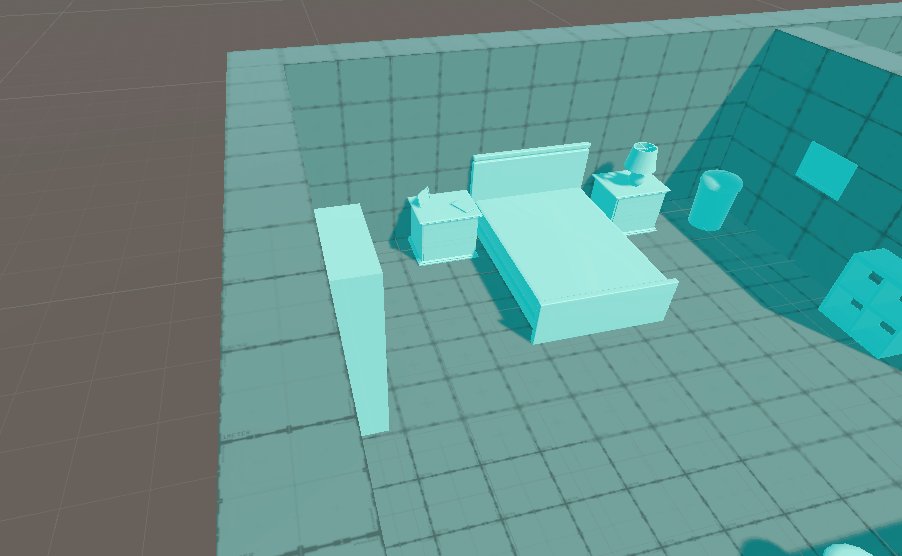
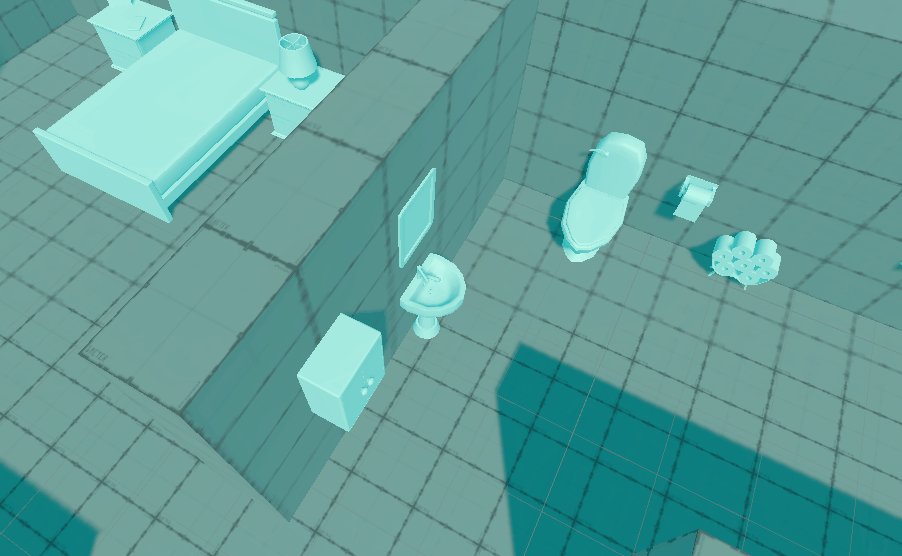
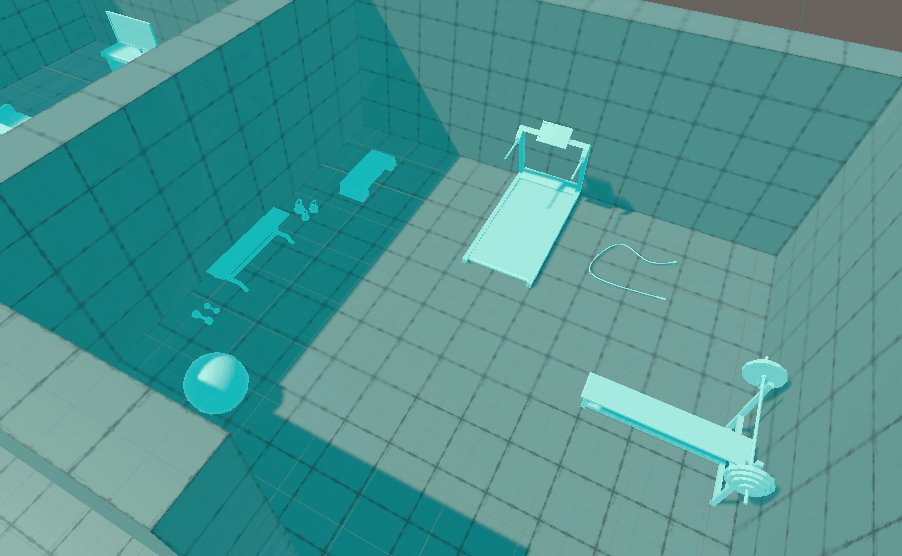
Created multiple greyboxes
-
Sourced and implemented sounds and music
-
Place Cameras for the camera manager to cut to
-
Set dress textured environment


My Development Process
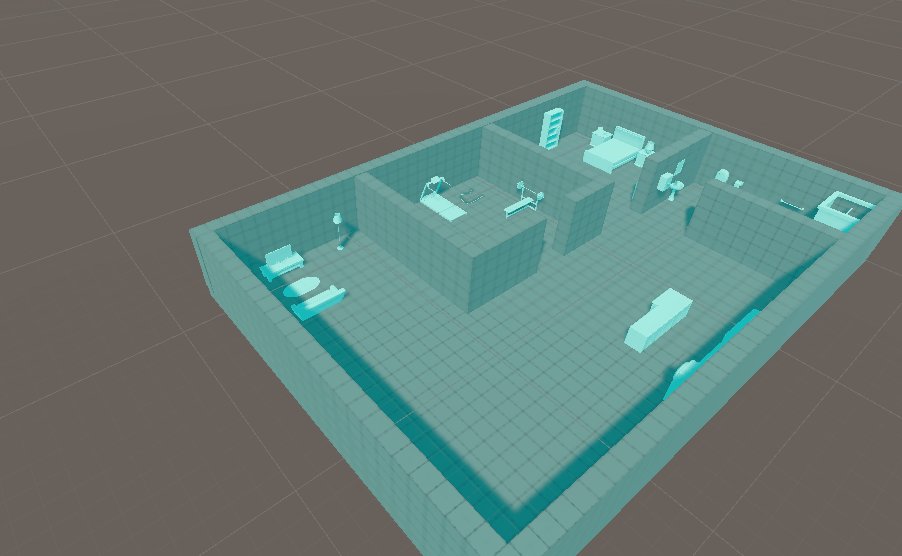
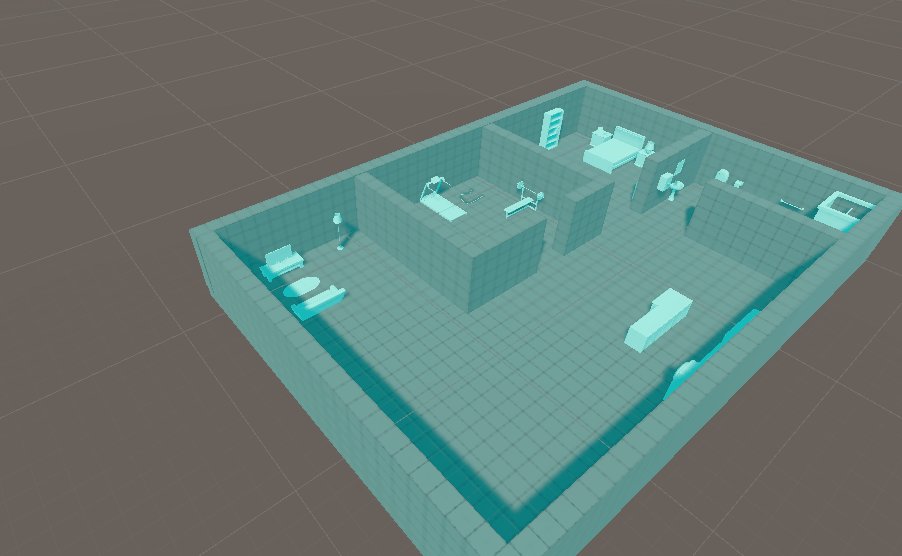
During our pre production phase I created a floor plan as we had already decided the game would be set in a single story house
After completing the floor plan I went on to create multiple versions of the floor plan in engine before settling on this final version which had an increased size compared to the original versions.
After settling on the greybox I went on to begin implementing placeholder assets, setting up the design of the rooms and changing certain rooms to better fix in the environment
Once our artists finished up on texturing the environment and finishing assets as I was implementing sounds I began set dressing the rooms with the newly completed assets, largely sticking to the plans laid out in the previous greybox.